Table of Content
Table of Content
Since the iPhone’s first launch in 2007, the number has reached around a billion iPhone users till this date. The market stretch has expanded for iOS users and gradually giving tough competition to Android users. The increased number of users has skyrocketed app usage and the need for iOS app development services.
When looking for iOS app development services, you come across a plethora of alternatives.
There are two language choices for creating apps for iOS users: Objective-C and Swift. Swift is a clear winner because it is 2.6 times quicker than Objective-C, officially stated on Apple’s site. There are several options for the framework part, and this article discusses React Native and Swift as two of them.
All of this debate between React-Native Vs. Swift brings up the age-old topic of cross-platform versus native app development. Swift is the iOS native app development language with SwiftUI as the framework, whereas React Native is a cross-platform framework.
This blog is for anyone who needs assistance selecting “Which framework to choose while getting iOS app development?”. And
For those who have already chosen “which platform to go with,” the knowledge can help them affirm their choice.
A free, open-source Native API mobile developer library for JavaScript. In essence, React Native is built on React by (Facebook) Meta and community.
React Native, built from native app components, allows you to construct native mobile applications. React serves as the basic concept for React Native. As a result, the elements are different, but the syntax and procedure remain the same.
It is excellent for apps since it delivers a seamless user interface and requires much less development time. Natively generated mobile apps for iOS and Android are user-friendly and interactive.
React Native offers cross-platform development, i.e., just one code is written for an application to run on both the iOS and Android operating systems.
Meta, Instagram, Soundcloud, and Walmart are some of the leading applications developed with React Native.
Get a cross-platform app with React Native and be time efficient, adding scalability to your commercial development.
Some aspects, such as code reuse and iteration, are essential when creating cross-platform software. Different codes in certain circumstances could be advantageous, such as when you want to integrate extra iOS and Android components. However, this significantly shortens the time spent developing, making it time-efficient.
This platform has a lot of React Native developers who are actively using it. Finding resources and assistance is made simpler by it. Etc.
Swift only contains 3800 packages, compared to about 33,000 libraries and packages for React Native. The actual numbers demonstrate that React Native has a significant library advantage.
Using the hot reload capability, the developer can insert new source code into the running app., drastically cutting down on development time without requiring the requirement to produce new source code. When discussing React Native, this is where agility is relevant.
Using all the Native components and native APIs within a cross-platform app with Javascript is a good bargain. The code reusability and code iteration features enhance its efficiency, reducing the need to code for different platforms repeatedly.
Some developers experience debugging and compatibility problems. There is a firm reliance on third-party libraries for complicated and intensive applications.
Due to a single source of code, React Native allows for speedier app development than Swift; nevertheless, testing requires more time. When testing, React Native apps require more work and accuracy.
The USP of React Native is cross-platform. “Write once, run everywhere” philosophy. You can use the same codebase in iOS and Android. It is hassle-free if you want your app to run on both platforms with code reusability features. It gives a near-to-authentic native feel and experience.
React Native is 33% faster than Swift when comparing the developing time for both platforms.
An open-source programming language developed by Apple. Swift is a multi-paradigm and intuitive programming language. It came to light as an alternative to “Objective-C.” However, it rapidly gained accolades and became a developer favorite. Swift works best for creating iOS,tvOS, and other Apple products.
With a concise and expressive syntax, Swift is compelling. Its intuitive interface makes it even easier to learn. It has been designed after much research, which enables it to support many international languages and emojis. One of the USPs of Swift is that it is less error-prone. “Named parameter” is a feature of Swift that makes reading and maintaining APIs easier, which it took from Objective-C.
Airbnb, Twitter, Slack, Lyft, and Whatsapp are some of the leading apps developed with Swift.
Custom iOS app development services for specific industries with precise needs.
Swift is synonymous with Speed. The official website itself claims that it runs your program lightning fast. A successor to C and Objective-C, Swift has all the features of C and Objective -C with Speed as an attribute. As fast as 2.6 times than its predecessor.
Scalability is your friend when using Swift. Given the easy coding syntaxes and features like named parameters which it took from Objective C, it is easy to scale your app in Swift. Due to these features, it is loved by developers.
Automatic Reference Counting (ARC) is a feature of Swift that uses a garbage collector function. Apps can operate at their peak performance thanks to ARC, which gathers and eliminates recurring instances.
One of the USPs of Swift is that it is readable and easy to understand. Even when designing, the makers omitted semicolons, making it simpler and straightforward for developers.
Security and Swift get along very well. Swift leverages the value types like arrays and others.
The “Copy-On-Write” behavior (COW) is a feature of many Swift Value Types, allowing multiple variables to point to the same memory address so long as no changes are made to the contents of that location. No data alterations are possible thanks to COW, increasing security.
With the release of Swift 5, ABI (Application Binary Interface) stability was included, which resolved a significant problem. In the previous versions, it was absent, due to which some features used to crash. This is avoided via ABI stability, which guarantees compatibility with all languages.
Because Swift programs are lightweight, they install more quickly and use less device memory. Since it is a native iOS development, it gives all the needed features. Apps running on Swift will look and function better as a result. Performance is what stands out in Swift’s growth in the market.
Xcode is an IDE that helps in creating excellent apps. Swift is the programming language used to access Xcode for all Apple platforms. Swift Playgrounds within Xcode is one such feature that facilitates learning Swift in an easy playful manner.
Swift’s lack of backward compatibility is a big obstacle. Older versions of Swift cannot be used with the more recent versions. It is impossible to upgrade a project made in a recent version. Code rewriting for newer versions becomes a necessity.
Swift is a fast, clean, and crisp programming language. But it can be used on native platforms for native devices. This makes its use limited to iOS platforms. However, it is compatible with Windows and Linux as well.
Moreover, despite its fast-paced growth, the Swift open-source community is small and more substantial than other programming languages. So, the resources from Swift experts are yet to be upgraded. The need for upgraded resources becomes a challenge for new developers searching for expert information or guidance. Finding a Swift developer can be arduous, given the limited number of good developers.
When you have to include a complex and interactive interface with in-app payment options, if you need good memory management, then Swift is the right choice. Apple relies on it, making it the future language for Apple platforms. So if you have native iOS development needs, it is a good option.
Mobile apps are evolving beyond being merely a problem-solving tool. It has become a vital tool in lifestyle and building relationships. On average, we check our mobile phones 150 times a day. Given that, having an app is essential.
Did you know that – 2,00,000 million people suffer from fear of not using their mobile phone, or mobile addiction is called – NOMOPHOBIA
Creating the app might be pretty expensive regarding cutting-edge cross-platform mobile development. Cutting expenses without sacrificing quality could be very beneficial for businesses.
Writing separate code for iOS and Android is the most dependable and sure way to create a mobile application for each platform. From a business lens, it does not appear to be an effective strategy to approach. Therefore emerges cross-platform, removing the need to write code repeatedly for both systems.
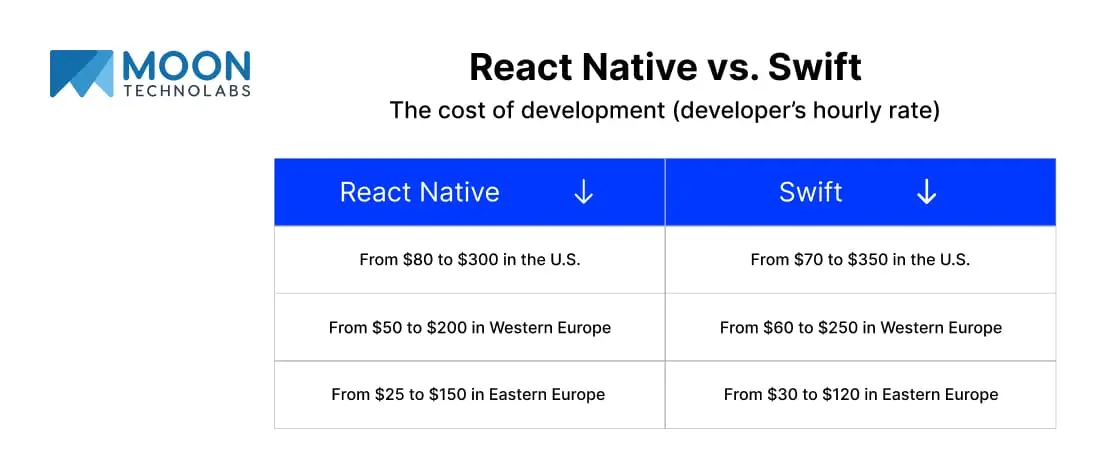
However, optimization may have drawbacks that are difficult to accept. Given this, it is accurate to compare the potential of Swift and React Native.
Get modern applications to multiply lead conversions with apps from Moon Technolabs
|
Parameters |
Swift |
React Native |
|---|---|---|
| Developed by | Apple | Meta and Community |
| User interface Development | iOS Native | Cross- Platform, Native components supported by APIs |
| Language | Alternative to Objective – C | Javascript Framework and Javascript Extension |
| App development | Slow | Fast |
| How old are you? | born in 2014 | Born in 20015 but has all the features of React, the legacy of javascript |
| Cost of development | Higher | Low, as compared to Swift |
| Performance | Faster and better performance for complex applications | Native-like experience and feel the quicker response time |
| Community | Small Apple-backed community | Significant community backing, cross-platform community backing |
Some factors responsible for the performance are GPU speed, CPU utilization, and memory usage.
React Native performs better than Swift regarding memory management and GPU speed, while Swift outperforms React Native in CPU consumption.
As a result, React Native outperforms Swift in terms of performance.
Swift is Apple’s proprietary native iOS development, which is a perfect fit for all Apple platforms. So native development in Swift calls for honing all your skills like design, UX elements, and others. Hiring iOS developers for Swift apps to increase time and cost efficiency is a wise choice.
React Native implements JavaScript and internal native API components to run native elements. The UI is identical to the Native but simpler to code. Thanks to JavaScript web development, React has no problem adjusting to different screen sizes.
For cross-platform frameworks, React Native dominates the market. Utilizing internal APIs and frameworks to run apps efficiently is React Native’s primary goal. This implies that the development process may involve several layers, making the program somewhat unstable.
For building Native applications, Swift has access to all of the platform’s features. In addition, Swift defeats React Native in the Swift vs. React Native comparison when handling challenging tasks and visual effects. Hence, we can see increased stability in Swift.
Swift provides an increased coding speed as a clean and concise syntax. More so, the makers made it more convenient by removing the need for semicolons usage. The “Copy-on-Write” saves much time and memory usage.
React Native is a Javascript framework and a leading cross-platform framework. With expertise, the speed of coding increases. One factor to remember is that building a multi-platform application is convenient in React Native. You don’t need to build an app twice while working on a cross-platform framework.
A beforehand knowledge of Javascript will help ease your learning curve for React. Whereas in Swift, you need to know Objective-C and then learn Swift. There are loads of documentation for both platforms. Even Apple has a “Swift playground” to ease the learning process for Swift. The syntax structure of Swift was made so that even beginners could opt for it.
Both platforms are relatively young if we talk about maturity. But since both come from a lineage of long-known languages like Javascript for React Native and Objective-C for Swift. Both have a history. With each version released, both communities recognize more robustness.
React Native, despite being a native app builder, is not a fully native language for iOS app development, unlike Swift. Between iOS platforms and code, React Native serves as a bridge. Swift works admirably when it comes to demanding computational and graphic tasks.
Hiring a React Native developer is relatively affordable when creating an iOS app. Even so, there won’t be much difference if you hire the same engineer for Swift and React Native. Later, when you recruit a development team, they become more affordable or cost-effective.
React Native is both cost-effective and time-efficient.

Javascript, a well-known and most learned language, has understandably more significant numbers of developer inclination. 65% of users, according to a Stack Overflow survey, would choose JavaScript as their language of choice.
Swift has a lesser number, majorly due to the limitation of being a native development dedicated iOS language and hesitation of Apple proprietary and can’t be used on other platforms. Swift barely makes up to the top twenty most used languages survey.
Because of this, there are numerous JavaScript programmers available. However, there are much fewer Swift programmers. Building a team of JavaScript programmers is a lot simpler.
Robust iOS app development services lead to new leads in business and convert the ROI ratio.
React Native is an open-source Javascript-based platform supported by numerous expert developers worldwide, although Apple experts continue to embrace Swift. However, public platforms offer technical assistance to Swift developers.
React Native provides comprehensive, clear, and accurate documentation, and Swift’s documentation is consistently updated, both of which are beneficial.
An application is a bridge that connects technology with the human lifestyle. Today think of any need, and you’ll find an application for it, as mundane and vital as an alarm clock. The mobile application has replaced the physical alarm clock and proved its utility.
It is your decision on which platform you want your iOS alarm clock application!
React Native, with its cross-platform feature, provides reduced development time, cost-effectiveness, and easy learning. A developer with prior knowledge of Javascript is a great benefit when working on React Native applications. When stuck, The large community provides all the resources and a helping hand.
Swift has better memory management, making it a convenient pick for those eyeing storage. Better UI is another cherry to be picked. Swift gives better stability when compared to React Native apps. Swift undeniably provides the best iOS native development experience.
It depends on your project requirement; Whatsapp, you see, implements Swift, whereas Facebook uses React Native—absolutely a “requirement-basis” pick.
01
02
03
Submitting the form below will ensure a prompt response from us.